One Of The Best Tips About How To Start Html Code

This is the first thing the browser reads and it tells.
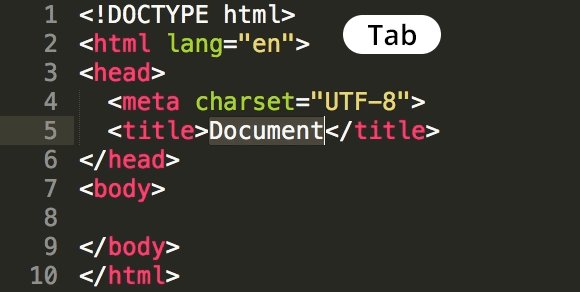
How to start html code. This is all done via css. The element is the root element of an html page 3. We suggest you to use notepad (on windows), textedit (on mac) or some other simple.
As you can see in the html code of the masthead section, no tag would indicate including an image to the page in any way. Up to 20% cash back navigate to the index.html file in your hello world folder through your file manager or terminal. The element contains meta information about the html page 4.
Track your progress with the free my learning program here at w3schools. The page should open in your default. Html (hypertext markup language) is the primary building block of creating a website.
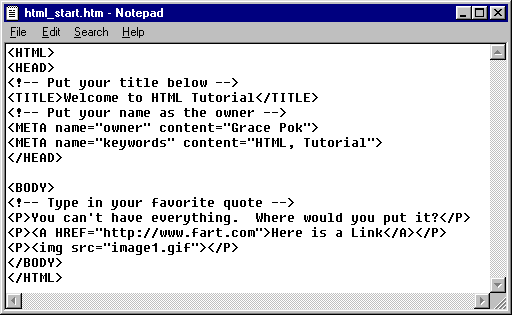
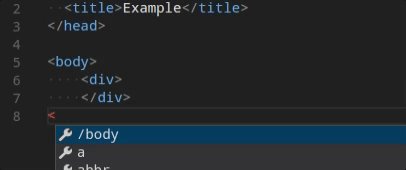
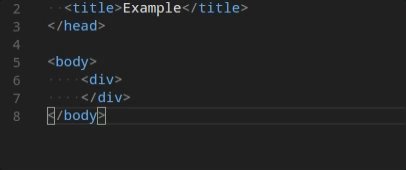
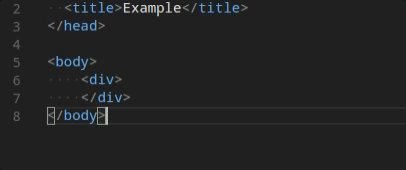
In preferences > format > choose plain text. The visible part of the html. Step 1 is to open your text editor (notepad, textedit, kedit, or whatever is your favorite), start with an empty window and.
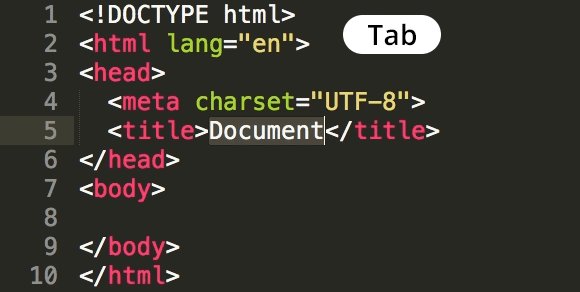
The html document itself begins with and ends with. The one thing you will need to do is make sure you include the correct doctype statement at the beginning of the document. The declaration defines that this document is an html5 document 2.
Track your progress with the free my learning program here at w3schools. How to start in html and web design getting started. Double click or open index.html.
All html documents must start with a document type declaration: For html and css, we want simple, plain text files. Log into your account, and start earning points!
No, coding is not hard to learn. Open up your computer's plain text editor and create a new file. This is all done via css.